overflowプロパティへの対応が不完全
症状
overflowプロパティのサポートが不完全であり、閲覧時に問題が発生することがある。
- Opera6はすべての要素においてauto値とscroll値に対応しておらず、それぞれvisible値とhidden値を指定したものとして扱う。ただしbody要素については常にauto値であるものとして扱う。
- Opera7はauto値やscroll値をサポートしているが、html要素については常にauto値であるものとして扱う。また、テーブルセル要素は常にhidden値であるものとして扱う。
- Opera7では、内部にフロートを含みwidthプロパティとheightプロパティがauto値である要素に
overflow:auto;を指定したとき、そのボックスからはみ出るフロートが見えなくなる。
例示
<div style="overflow:scroll; width:8em; height:4em; float:left; background:lime;"> A<br>B<br>C<br>D<br>E<br>F<br>G</div> <div style="overflow:auto; width:8em; height:4em; float:left; background:aqua;"> 1<br>2<br>3<br>4<br>5<br>6<br>7</div> <div style="overflow:auto; clear:left; border:2px solid blue;"> <div style="float:left; width:5em; background:yellow;"> float<br>float<br>float<br>float </div> 回り込み<br>回り込み</div>
A
B
C
D
E
F
G
B
C
D
E
F
G
1
2
3
4
5
6
7
2
3
4
5
6
7
float1
float2
float3
float4
回り込みfloat2
float3
float4
回り込み
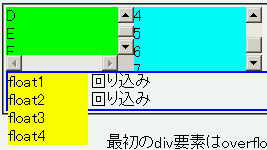
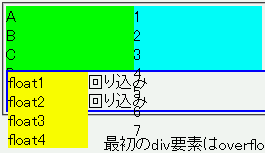
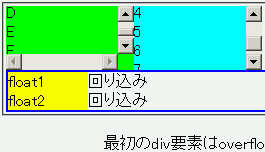
最初のdiv要素はoverflowプロパティにscroll値を指定したとき、次のdiv要素は同じくauto値を指定したとき、最後はフロートを含むdiv要素にauto値を指定したときの例です。
スクリーンショット
 WinIE6.0での表示(標準モード)
WinIE6.0での表示(標準モード)
 Opera6.06での表示
Opera6.06での表示
 Opera7.21での表示(標準モード)
Opera7.21での表示(標準モード)
補足
スレ3の548で提示されたソースを以下に引用しています。
<html>
<head>
<title>MENU</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<style type="text/css">
<!--
body{overflow:auto}
-->
</style>
</head>
<body bgcolor="#F0F0F0" text="#000000" leftmargin="0" topmargin="15" marginwidth="0" marginheight="15">
<table border="0" cellspacing="0" cellpadding="0" align="right">
<tr>
<td>
<p><img src="img/menu/title_a.gif" width="84" height="20"></p>
<p><a href="main.html"><img src="img/menu/top.gif" width="170" height="25" border="0"></a></p>
<p><a href="cgi-bin/bbs/thebbs.cgi"><img src="img/menu/bbs.gif" width="170" height="25" border="0"></a></p>
<p><a href="cgi-bin/imgbbs/index.html"><img src="img/menu/bbs_g.gif" width="170" height="25" border="0"></a></p>
<p><a href="cgi-bin/chat/index.html"><img src="img/menu/chat.gif" width="170" height="25" border="0"></a></p>
<p><a href="kikaku/index.html"><img src="img/menu/kikaku.gif" width="170" height="25" border="0"></a></p>
<p><a href="link/index.html"><img src="img/menu/link.gif" width="170" height="25" border="0"></a></p>
</td>
</tr>
</table>
</body>
</html>
これは、 overflow:auto; を指定しているがwidth, heightは指定していない要素(body要素)の子にフロート(align="right"を指定したtable要素:floatプロパティを使用していないがフロートのような状態になる)が含まれている状態です。このときOperaでは、table要素のボックスのうちbody要素のボックスからはみ出る部分が表示されません。
overflow:auto; を指定した要素にwidthプロパティまたはheightプロパティを具体的な値で指定するか、clearプロパティを指定した要素をフロートの後方に置くなどして親要素のボックスの高さを充分に大きくすることで不具合を回避することができます。
修正状況
Opera6.06、Opera7.21で不具合の発生を確認しました。
関連記事
- 幅や高さを指定した要素の子孫要素でデフォルト指定のマージンが消える
- z-indexを負の数にしたリンクを選択できない
- visibility:hidden;を指定した要素に:hoverが効かない
- table要素の上マージンがcaption要素の上に設置される
- 固定レイアウト表で列の幅が小さくなる
- font-sizeの%値指定で算出値が正しくない
- border-boxでbottomの算出が正しくない
- body要素の下マージン領域内で固定配置要素内のリンクが効かない
- bottom:0;に配置したボックスの下部が閲覧領域の外にはみ出す
- clearを指定した要素ではフロートに対して上マージンを設置する
- 非匿名インライン要素のみを含むブロック要素のline-heightを無視
- display:none;状態のtextarea要素のvalueプロパティを取得不能
- テーブル行要素が背景関連プロパティを無視する
- インポート元のスタイルシートを認識しないことがある
- 閲覧領域のサイズを初期コンテナブロックのサイズとして扱う
- rel="alternate stylesheet" でなければ代替スタイルシートにならない
- フロートとフロートに後続するテーブルとが重なる
- :hover擬似クラス状態になることでマージンの幅が変化する
- インラインフレームにz-indexが効かない
- セルの内容物によって固定レイアウトが破壊される
- fieldset要素にfloatプロパティが効かない
- CSSによるボーダー指定がないcollapseボーダーのテーブルでセル枠が表示されない
- fieldset要素の上パディングがボーダー領域の外側に設置される
- overflowでスクロールバーが出るときの高さ計算が正しくない
- outsideリストマーカーと内容物の位置関係が正しくない
- html要素に下パディングを設置できない
- 表題をtop以外に置くと正しい位置に表示されない
- 表題を持つインラインテーブルが下方にずれて表示される
- 同じtitle属性値を指定した外部スタイルシートの一部が反映されない
- 入れ子関係の要素間で下マージンの相殺が正しく行われない
- 絶対配置/固定配置/フロート状態のリストアイテム要素のリストマーカーが消える
- CDATA型属性値先頭の空白類文字を無視しない
- 画像リストマーカーとグリフリストマーカーとで配置法が異なる
- 閲覧領域のスクロールバーのスタイルをbody要素で指定しなければならない
- 背景に指定したアニメーションGIF画像への対応が不完全
- 固定していない背景画像がスクロール後に乱れて表示される
- 全称セレクタにdisplay:none;を指定するとフリーズする
- border-colorの既定値とtransparent値がCSS仕様と異なる色になる
- 先行するフロートの上方に後続のフロートが置かれる
- 折り返されたフロートが常にコンテナブロックの左端に寄せられてしまう
- テーブルセルから上下にはみ出す部分が表示されない
- 右パディングを設定した要素の末尾にbr要素を置くとレイアウトが乱れる
- 全称セレクタとbox-sizing:border-box;を組み合わせるとリンクの下線が表示されない
- 配置されたインライン要素が子孫要素の位置指定を考慮する際に無視される
- h4要素以外の見出し要素でfont-sizeを算出する際に親要素の値を参照しない
- リストマーカーのサイズがli要素の子孫ブロック要素の文字サイズを継承する
- :first-letter擬似要素の背景を設定できない
- fieldset要素のボーダーを省略指定で無しにすることができない
- :first-letter擬似要素にマージンが設置されない
- class属性の大文字・小文字が区別されない
- 擬似要素を含むセレクタをコンマ区切りで複数指定すると無視される
- body以外の要素の背景画像が閲覧領域に対して固定されない
- 固定した背景画像がスクロールによって消えてしまう
- 全称セレクタにfont-size:inherit;を指定するとクラッシュする
- フロートが常に直前のフロートの下辺より下に配置されてしまう
- 相対配置要素のtopプロパティの%値がpx値で扱われる
- 幅を明示していないフロートが折り返されない
- button要素の背景色をtransparentにすると常に#c0c0c0になる
- :link, :hoverでの指定内容を:visitedの指定が上書きしない
- border-colorを省略した時の値が常に#000000になる
- 相対配置したインライン要素にz-indexプロパティが効かない
- 負数マージンを設定した要素内のリンクが機能しないことがある
- backgroundプロパティで位置の値を2つ指定しないと位置指定が無視される
- ボックスのセンタリング時に上下マージンが無視される
- 擬似セレクタを二重指定しても始めのセレクタしか認識しない
- 不正な@charsetの記述があるスタイルシートの全体が無視される
- 幅を指定したテーブルセルがテーブル枠からはみ出る
- font-size:100%; が継承されると文字サイズが小さくなる
- 表セル内要素への折り返し禁止指定がセル自体に作用する
- 二重にメディアを指定されたスタイルを認識しない
- ソース中の改行が空白として表示されないことがある
- list-style-image:none; を無視する
- leftプロパティが指定された要素ではrightプロパティが無視される
- text-indentの指定値に左マージンやパディングの値が追加される
- フォントファミリ指定で1フォントしか認識しない
- 外部スタイルシート中の2バイト文字を解釈しない
スポンサーリンク






