外部スタイルシート中の2バイト文字を解釈しない
症状
外部スタイルシートでフォント名などに使われた2バイト文字を解釈しない。
例示
外部スタイルシート:
p.sample {
font-family: 'MS 明朝', sans-serif;
}
<p style="font-family:'MS 明朝',sans-serif;">style属性で指定</p> <p class="sample">外部シートで指定</p>
style属性で指定
外部シートで指定
どちらも「MS 明朝」か、既定のサンセリフフォントで表示されます。
スクリーンショット
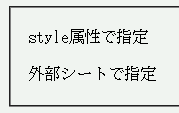
 WinIE6.0での表示
WinIE6.0での表示
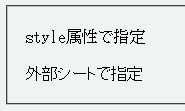
 Opera6.01での表示
Opera6.01での表示
補足
Opera6.01では、@charset宣言で文字コードを指定してもこのバグは回避できません。
Opera7.0では、@charset宣言で指定しなければフォント名が解釈されません。
修正状況
Opera6.04では改善され、上の例示の場合でも「MS 明朝」で表示されます。Opera7.0では標準・互換モードともに、@charset省略時にこの現象が発生します。
関連記事
- 幅や高さを指定した要素の子孫要素でデフォルト指定のマージンが消える
- z-indexを負の数にしたリンクを選択できない
- visibility:hidden;を指定した要素に:hoverが効かない
- table要素の上マージンがcaption要素の上に設置される
- 固定レイアウト表で列の幅が小さくなる
- font-sizeの%値指定で算出値が正しくない
- border-boxでbottomの算出が正しくない
- body要素の下マージン領域内で固定配置要素内のリンクが効かない
- bottom:0;に配置したボックスの下部が閲覧領域の外にはみ出す
- clearを指定した要素ではフロートに対して上マージンを設置する
- 非匿名インライン要素のみを含むブロック要素のline-heightを無視
- display:none;状態のtextarea要素のvalueプロパティを取得不能
- テーブル行要素が背景関連プロパティを無視する
- インポート元のスタイルシートを認識しないことがある
- 閲覧領域のサイズを初期コンテナブロックのサイズとして扱う
- rel="alternate stylesheet" でなければ代替スタイルシートにならない
- フロートとフロートに後続するテーブルとが重なる
- :hover擬似クラス状態になることでマージンの幅が変化する
- インラインフレームにz-indexが効かない
- セルの内容物によって固定レイアウトが破壊される
- fieldset要素にfloatプロパティが効かない
- CSSによるボーダー指定がないcollapseボーダーのテーブルでセル枠が表示されない
- fieldset要素の上パディングがボーダー領域の外側に設置される
- overflowでスクロールバーが出るときの高さ計算が正しくない
- outsideリストマーカーと内容物の位置関係が正しくない
- html要素に下パディングを設置できない
- 表題をtop以外に置くと正しい位置に表示されない
- 表題を持つインラインテーブルが下方にずれて表示される
- 同じtitle属性値を指定した外部スタイルシートの一部が反映されない
- 入れ子関係の要素間で下マージンの相殺が正しく行われない
- 絶対配置/固定配置/フロート状態のリストアイテム要素のリストマーカーが消える
- CDATA型属性値先頭の空白類文字を無視しない
- 画像リストマーカーとグリフリストマーカーとで配置法が異なる
- 閲覧領域のスクロールバーのスタイルをbody要素で指定しなければならない
- 背景に指定したアニメーションGIF画像への対応が不完全
- 固定していない背景画像がスクロール後に乱れて表示される
- 全称セレクタにdisplay:none;を指定するとフリーズする
- border-colorの既定値とtransparent値がCSS仕様と異なる色になる
- 先行するフロートの上方に後続のフロートが置かれる
- 折り返されたフロートが常にコンテナブロックの左端に寄せられてしまう
- テーブルセルから上下にはみ出す部分が表示されない
- 右パディングを設定した要素の末尾にbr要素を置くとレイアウトが乱れる
- 全称セレクタとbox-sizing:border-box;を組み合わせるとリンクの下線が表示されない
- 配置されたインライン要素が子孫要素の位置指定を考慮する際に無視される
- h4要素以外の見出し要素でfont-sizeを算出する際に親要素の値を参照しない
- リストマーカーのサイズがli要素の子孫ブロック要素の文字サイズを継承する
- :first-letter擬似要素の背景を設定できない
- fieldset要素のボーダーを省略指定で無しにすることができない
- :first-letter擬似要素にマージンが設置されない
- class属性の大文字・小文字が区別されない
- 擬似要素を含むセレクタをコンマ区切りで複数指定すると無視される
- body以外の要素の背景画像が閲覧領域に対して固定されない
- 固定した背景画像がスクロールによって消えてしまう
- 全称セレクタにfont-size:inherit;を指定するとクラッシュする
- フロートが常に直前のフロートの下辺より下に配置されてしまう
- 相対配置要素のtopプロパティの%値がpx値で扱われる
- 幅を明示していないフロートが折り返されない
- button要素の背景色をtransparentにすると常に#c0c0c0になる
- :link, :hoverでの指定内容を:visitedの指定が上書きしない
- border-colorを省略した時の値が常に#000000になる
- 相対配置したインライン要素にz-indexプロパティが効かない
- 負数マージンを設定した要素内のリンクが機能しないことがある
- backgroundプロパティで位置の値を2つ指定しないと位置指定が無視される
- ボックスのセンタリング時に上下マージンが無視される
- 擬似セレクタを二重指定しても始めのセレクタしか認識しない
- 不正な@charsetの記述があるスタイルシートの全体が無視される
- 幅を指定したテーブルセルがテーブル枠からはみ出る
- font-size:100%; が継承されると文字サイズが小さくなる
- 表セル内要素への折り返し禁止指定がセル自体に作用する
- 二重にメディアを指定されたスタイルを認識しない
- ソース中の改行が空白として表示されないことがある
- overflowプロパティへの対応が不完全
- list-style-image:none; を無視する
- leftプロパティが指定された要素ではrightプロパティが無視される
- text-indentの指定値に左マージンやパディングの値が追加される
- フォントファミリ指定で1フォントしか認識しない
スポンサーリンク






