caption要素を含むテーブルではcol/colgroupに対するスタイルが効かない
症状
caption要素を含むテーブルでは、col要素やcolgroup要素に対して指定したスタイルがすべて無視される。
例示
<table border="2"> <caption>表題</caption> <col style="width:7em"> <col style="background:lime"> <tr><td>幅7em</td><td>黄緑色</td></tr> </table>
| 幅7em | 黄緑色 |
1列目のセルには幅を、2列目のセルには背景色を指定しています。
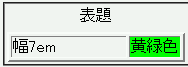
スクリーンショット
 WinIE6.0での表示(標準モード)
WinIE6.0での表示(標準モード)
修正状況
Safari1.0〜1.2でこの不具合が発生するそうです。
関連記事
- :hover擬似クラスでvertical-alignが無効
- 固定レイアウトテーブルでセル幅の%値指定時に算出値が不正確
- 空白文字のみのテキストノードを正常に取得できない
- document.styleSheets[n].titleが常にnull値を返す
- clearプロパティはnone以外の値からnone値に上書きできない
- 名称に日本語文字を含むフォントファミリの指定を無視する
- contentプロパティでopen-quote, close-quote値を無視する
- contentプロパティに指定した日本語文字が文字化けして表示される
スポンサーリンク






