ページごとのスタイルシート、JavaScriptを指定する方法
EC-CUBEでは、さまざまなデザインレイアウトを自由に設定することができます。
HTMLコーディングの手法によっては、ページごとに異なるスタイル部分をそれぞれのCSSファイルを指定する書き方をすることがあります。
たとえばTOPページのみtop.cssファイルを読み込む場合です。
HTMLコーディングされたファイルをEC-CUBEに取り込む場合、ページごとにスタイルシートを指定するときには次のようにします。
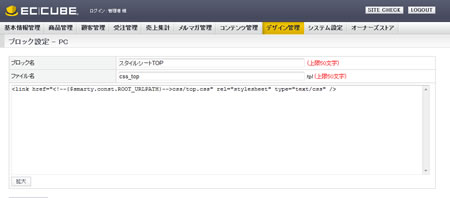
デザイン管理 → ブロック設定
より、スタイルシート読み込みタグのみを記述したブロックを作成します。

デザイン管理 → レイアウト設定
より、ページそれぞれで読み込むスタイルシート用のブロックを <head>と</head>の間にドラックします。

これでページごとにスタイルシートを指定することができます。
同様に特定のページにJavaScriptファイルを読み込ませることもできます。
関連記事
- PostgreSQLでERROR: duplicate key value violates unique constraint "hoge_pkey" DETAIL: Key (id)=(10) already exists.と出る場合
- PostgreSQLで自動採番をするシーケンス(sequence)とは【AUTO INCREMENT】
- EC-CUBE2系で商品を大量にカートに入れると注文情報が抜けたりカートが消えたりする
- EC-CUBEのダウンロードページ(過去のバージョン)
- 新規ページを追加するとSC_Utils_Ex::sfChangeCheckBox()のエラーが出るときの対処法
- PostgreSQLからMySQL、MySQLからPostgreSQLの変更
- EC-CUBEのサーバ移行の方法
- EC-CUBEのバックアップ機能とリストア
- EC-CUBEでMySQLデータベースのデータ取得で文字化けするときの対処法
- テンプレートの編集
- カテゴリ名など文字列を丸めると文字化けする EC-CUBEのバグ
- 基本的な特徴
- DB設計を見直してEC-CUBEを高速化する
- 郵便番号データの登録/更新
- インストール 初期設定
- EC-CUBE
スポンサーリンク






