実在しない開始タグがstyle属性を含む開始タグの直後に現れる
症状
インラインスタイルシートを含む文書のソースを表示させたとき、style属性を含む開始タグの直後に、実際は存在しない、Ttyle属性が含まれる開始タグが現れることがある。さらに、この現象によってスタイルが乱れることがある。
例示
<script type="text/javascript">
document.write('スクリプト');
</script>
<div style="position:relative; background:aqua;">背景つき要素</div>
背景つき要素
文書の読み込みが終了した後に、ブラウザのウィンドウをリサイズしてください。
スクリーンショット
※ウィンドウのサイズを変更した後の状態のスクリーンショットです。
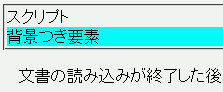
 N7.02での表示
N7.02での表示
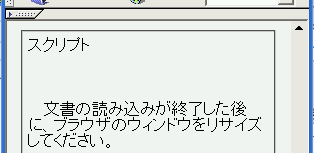
 NN4.8での表示
NN4.8での表示
補足
以下はバグが発生しているときにNNで表示した前出の例示のソースです(見やすくするために改行を入れています。実際はstyle属性を持つdiv要素開始タグとdiv要素終了タグの間は改行がありません)。Ttyle属性を持つdiv要素開始タグのためにこの文書は終了タグがないdiv要素が存在するものとして扱われ、これがレイアウトを乱す原因になることがあります。
スクリプト <DIV style="position:relative; background:aqua;"> <DIV Ttyle="position:relative; background:aqua;"> 背景つき要素</DIV>
なお、このバグは必ず発生するわけではありません。以下の条件に該当する場合に特に発生しやすいようです。
- 文書内でスクリプト(JavaScript)を使用している場合。
- positionプロパティを使用している場合。
- キャッシュを使用して文書を表示する場合。特に、ウィンドウのリサイズやツールバーの折り畳みなどをしたとき。
修正状況
NN4.8で不具合の発生が確認されました。
関連記事
- 親要素で指定したスタイルが表要素に継承しない
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- スタイル適用時にdt, dd, liなどの要素の内容物が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- ウィンドウをリサイズするとレイヤーの位置がずれる
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






