親要素で指定したスタイルが表要素に継承しない
症状
body要素の子孫要素に指定したスタイルのほぼすべてが表要素やセル要素に継承しない。
例示
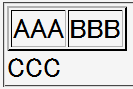
<div style="font-size:20pt;"> <table border="2"> <tr><td>AAA</td><td>BBB</td></tr> </table> <div>CCC</div> </div>
| AAA | BBB |
CCC
font-sizeプロパティの指定はtd要素にも継承するべきです。
スクリーンショット
 Netscape7.1標準モード
Netscape7.1標準モード
 NN4.8
NN4.8
補足
ページ全体に共通するスタイルの指定はbody, th, tdの3要素に一括して行うことで、この不具合を回避することができます。
body, th, td {
font-size: ...
}
修正状況
- NN4.8で不具合の発生を確認しました。
関連記事
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
- 実在しない開始タグがstyle属性を含む開始タグの直後に現れる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- スタイル適用時にdt, dd, liなどの要素の内容物が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- ウィンドウをリサイズするとレイヤーの位置がずれる
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






