改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
症状
em単位や%単位でfont-sizeプロパティを指定した複数の要素を、ソース中で要素間に改行を入れずに続けて記述すると前の要素のfont-size算出値が次の要素のfont-size算出に使用されてしまう。
例示
<style type="text/css">
p.fs {
font-size: 150%;
}
</style>
<p class="fs">段落</p><p class="fs">段落</p>
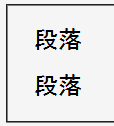
段落
段落
2つのp要素は同じ行に置いています。
スクリーンショット
 WinIE6.0での表示
WinIE6.0での表示
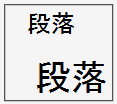
 NN4.8での表示
NN4.8での表示
補足
ソース中で要素間に改行を入れるとこのバグを回避できます。
<p class="fs">段落</p> <p class="fs">段落</p>
段落
段落
修正状況
NN4.8で不具合の発生が確認されました。
関連記事
- 親要素で指定したスタイルが表要素に継承しない
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 実在しない開始タグがstyle属性を含む開始タグの直後に現れる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- スタイル適用時にdt, dd, liなどの要素の内容物が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- ウィンドウをリサイズするとレイヤーの位置がずれる
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






