ブロック要素化したbr要素をテーブル内で使用するとセル幅が異常になる
症状
display: block; を指定したbr要素をテーブルセル内に置くと、セル幅が異常に長くなることがある。
例示
<table border="2"> <tr><td>あい<br style="display: block;">う</td><td>えお</td></tr> </table>
| あい う | えお |
左側のセルに問題のbr要素があります。
スクリーンショット
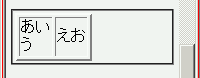
 WinIE6.0での表示
WinIE6.0での表示
補足
br要素のあるセル内にある文字が区切り(改行コードなど)のない1バイト文字だけの場合や、2バイト文字が1文字しかない場合にはこの現象は発生しないそうです。
br要素に対する扱いはCSS1とCSS2で異なっています。
- CSS1でのbr要素に対するデフォルトスタイルシート(あくまでも参考情報です)
H1, H2, H3, H4, H5, H6, P, UL, OL, DIR, MENU, DIV, DT, DD, ADDRESS, BLOCKQUOTE, PRE, BR, HR { display: block } - CSS2でのbr要素に対するデフォルトスタイルシート(あくまでも参考情報です)
BR:before { content: "\A" }
修正状況
MacIE5.1〜5.2でこの不具合が発生するそうです。
関連記事
- 色指定のないborderによる値の上書きができない
- :hover擬似クラスでvertical-alignが無効
- text-alignを指定した要素内で文字列とリンクが機能する位置とがずれる
- 内容物を持たないセル要素の枠線が隣接する枠線と重なる
- overflow:auto; を指定した要素の下に空白ができる
- 特定のテーブルに指定したボーダー色が別のテーブルにも適用される
- url()内で引用符を使用したURI指定を認識しない
- ISO-2022-JPで22を含む文字を「"」と判断する
- 16進数エスケープ文字の直後に置いた空白類文字を無視しない
- font-sizeプロパティにmiddle値を指定すると算出値が非常に小さくなる
- 相対配置または絶対配置した要素内で下線装飾が無効になる
- ユーザーCSSで画像呼び出し系のプロパティを使用できない
- フロート化したh1要素に続くブロックボックスが回り込んで表示される
- DOMによる要素生成後にクラッシュすることがある
- フロートでtext-align:center;指定が効かない
- 固定配置ボックス内のアンカーに対するマウスオーバー効果が効かない
- vertical-alignプロパティとinheritを指定したプロパティの組み合わせでクラッシュ
- ルビ関連要素のdisplayプロパティを変更できない
- インラインボックス化したブロック要素の背景が左方に広がる
- 四方のborder-colorが統一されていない要素でtransparent値が無視される
- 折り返されたフロートが常にコンテナブロックの左端に寄せられてしまう
- lang属性を明示しなければ欧文フォント指定が反映されない
- 背景画像がボーダー辺を基準に配置される
- @mediaで括ったスタイル指定が無効になる
- :hoverへの設定が適用されるたびにa要素がずれてゆく
- 表要素に指定したtext-alignプロパティがセル要素に継承しない
- ルビつき文字がページ右端にあるとルビが正しい位置に表示されない
- 特定の文字数のルビが正しい位置に表示されない
- 表要素内の絶対配置要素が表要素を基準にして配置される
- 相対配置要素の位置指定に負の値を使用できない
- heightの%値指定時に親要素の高さを反映しない
- heightの%値指定が要素の幅に対する%値になる
- 両端揃えを指定した要素内の表示が崩れる
- clearを設定した要素の子要素では同じ方向のfloatが効かない
- letter-spacingを指定した要素内の表示が崩れる
- overflowプロパティにvisible以外の値が指定された要素が表示されない
- sans-serifフォント使用時に文字が上方へずれて表示される
- hr要素でwidthプロパティの指定値が正しく反映されない
- a要素全体の文字色に内包子要素の文字色が反映される
- スタイルシート内でバックスラッシュの直後にある文字が無視される
- フロート要素内でポジショニングを行うと指定どおりに配置されない
- 入力ボックス内で2バイト文字が欧文フォントで表示される
- 相対配置した要素の子孫要素が親要素の位置指定を継承する
- 閲覧領域からはみ出す要素がない状態でもスクロールバーが表示されることがある
- marginプロパティで値を一括指定すると無視される
- :first-letter擬似要素の適用対象が2バイト文字の場合に表示が崩れる
スポンサーリンク






