他のページを参考にする ソースを見る
インターネット上には、たくさんのサイト・ページがあります。
参考になるページもたくさんあります。
動作が気になるときは、そのページのソースを見てみるといいです。
特にJavaScriptやCSSの実装方法などは他の実際に動いている・表示されているサイトが参考になります。
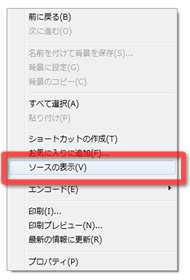
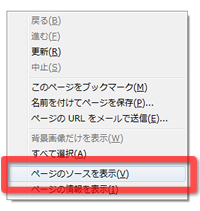
だいたいのブラウザはウインドウ上で右クリックをして「ソースの表示」とするとソースを見ることができます。
Google Chromeでソースを見るときの注意点
Internet Explorer

Firefox

Google Chrome

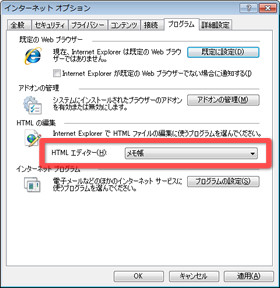
Internet Explorerでは『ソースの表示』をすると、標準のHTMLエディタで開きます。
この標準のHTMLエディタは『インターネットオプション』で変更できます。

Google Chromeでソースを見るときの注意点
Google Chromeでは、ソースは別のタブで開きます。
また安定性を重視しているためタブごとにプロセスが異なります。
このためソースを見る際も、すでに開いているページから見るのではなく、再度そのページにアクセスしてソースを取得します。
この理由から表示されているページとソースが異なる場合があります。
たとえばアクセスごとに表示の変わるページや、2重クリック対策をしている入力ページなどです。
関連記事
- HTMLの構造
- 文字コードの指定
- HTMLファイルを作って、ブラウザで表示してみる
- 『開始タグ』と『閉じタグ』
- テキストに意味づけをする マークアップ
- 子要素として許可される要素 内包可能要素
- ブロック要素(ブロックレベル要素)とインライン要素
- 見出し H1 H2 H3 H4 H5 H6
- 文章のまとまり、段落 P ADDRESS BLOCKQUOTE
- 表組みを作成する TABLE TH TD
- リストを作成する UL OL DL
- 横罫線を引く HR
- 改行する BR
- 文章中のテキストに意味を付ける インライン要素のマークアップ
- テキストの装飾をする
- 上付き文字、下付き文字を表示する SUP SUB
- 追加された部分、削除された部分であることを示す INS DEL
- リンクなどのパスの指定
- 別のページへのリンク 同ページ内のリンク A
- 画像を設置する IMG
- HTML特殊文字 HTMLエスケープ 実体参照
スポンサーリンク






